Este blog tiene como finalidad recolectar informacion en el trascurso del semestre cone l fin de aprender, comprender y evidenciar trabajo realizado en clase e individual
Conclusion Final
Esta clase Permitio explorar y aprender el campo artistico plastico desde una perspectiva cultural que tiene raices en Colombia con cada tri...
-
¿QUE ES CULTURA? la palabra cultura ha tenido varios significados a lo largo de la historia originalmente viene del latin que CULTUS que s...
miércoles, 1 de junio de 2022
TUTORIA 5
COMPOSICION
Composición y el diseño gráfico dotan de sentido a la transmisión de ideas, mensajes, afirmaciones visuales…
La mayor parte del trabajo de diseño se relaciona específicamente alrededor de la venta o la promoción de un producto o servicio y actualmente la industria se desarrolla con mucha rapidez, dado que la competencia entre los productores de mercancías y los suministradores de servicios es cada vez mayor.
Por lo que todos intentan establecer una imagen única y promocionar sus bienes y servicios de un modo original y eficaz para comunicarse con su mercado potencial.
En primer lugar, diremos que la composición de un diseño es, adecuar distintos elementos gráficos dentro de un espacio visual, previamente seleccionado, combinándolos de tal forma que todos ellos sean capaces de poder aportar un significado para transmitir un mensaje claro a los receptores del mismo.
Definiciones de composición artística
Al diseño podemos aplicarle dos definiciones de de composición artística:
- La disposición de elementos diversos para expresar decorativamente una sensación.
- Una disposición de los elementos para crear un todo satisfactorio que presente un equilibrio, un peso y una colocación perfecta.
Todo mensaje en diseño gráfico se elabora siempre por medio de una combinación coherente y estudiada previamente, de los elementos visuales con los que hayamos decidido trabajar.
Estos elementos pueden ser imágenes, texto, ilustraciones, espacios en blancos…, o por el contrario, construir nuestra composición con la ausencia deliberada de alguno de estos elementos.
El diseño deberá ordenarse habitualmente en una estructura rígida, coherente y dentro de los parámetros de la simetría en la disposición de los distintos elementos.
El diseñador debe tener siempre presente, que cada elemento de la composición, en función de la ubicación, dimensión o protagonismo que le asignemos, experimenta pequeñas variaciones en su significado.
Por tanto, es muy importante la posición que se le da a cada uno de los elementos y encontrar el equilibrio formal entre todos ellos.

Peso de los elementos en la composición
Por ejemplo, algunos de los elementos van a ser más o menos pesados en una determinada composición dependiendo de la ubicación que les asignemos y en función de los elementos que les rodean.
- Los situados a la derecha del área poseen un mayor peso visual y dan sensación de proyección y avance en la composición.
- Por contra, los situados a la izquierda retrotraen la composición y dan una sensación de ligereza visual más acentuada según nos vayamos acercando al margen izquierdo de nuestra página.
Lo mismo nos ocurre si utilizamos la parte superior o inferior del espacio.
- La parte superior de la composición es la que posee mayor ligereza visual, en esta parte el peso de los elementos es mínimo, al verse equilibrado por la zona inferior de la página.
- Por el contrario, en el borde inferior nos encontraremos que los elementos que ubiquemos tendrán un mayor peso.
TUTORIA 4
ARMONIA DEL COLOR
La armonía del color, combinando perfectamente colores
Combinando perfectamente colores: la armonía del color
La armonía se refiere a la coordinación de colores que coexisten en una composición. Esa coordinación se realiza partiendo de la participación de tres tipos de colores: El dominante, es un color neutro que ayuda a realzar a los otros colores, y es el que se utiliza en mayor proporción; el tónico, que es el de mayor potencia o el de mayor vida, y juega el papel de complementario del dominante; y por último, el de mediación, que es el que sirve de transición entre los anteriores.
Obtener armonía es mucho más fácil de lo que suena, de hecho existen varios esquemas que ayudan a encontrar de una forma muy sencilla los colores ideales que pueden cohabitar. Aquí presentamos algunos que pueden servir de guía si estás en el proceso de seleccionar una combinación de colores:
Colores de contraste: En el círculo cromático son los colores que se encuentran totalmente opuestos. La ventaja de esta selección es que al ser colores muy vivos, se dan mucha fuerza entre sí. Si se quiere lograr un impacto visual a través de colores, podemos guiarnos por este esquema.
Armonía de análogos: Se encuentran inmediatos al color principal en el círculo cromático. Al ser parecidos, la combinación es innata. Este efecto es muy visible en la naturaleza, por ejemplo en árboles con hojas de diferentes tonos de verde o algunas que parecen incluso amarillas.
Armonía de tres colores: Según este sistema, se eligen los colores que estén a la misma distancia el uno del otro dentro del círculo cromático. Cabe acotar que puede usarse el mismo método para cuatro, cinco, y más colores.
El contraste
Otra de las formas de composición de colores que existen es por contraste. Para crear una combinación de este tipo también hay fórmulas que nos permiten llegar a los colores indicados sin complicaciones, estas son:
Contraste de tono: Se trata de utilizar el mismo color como base, pero variando la luminosidad o la saturación. Por ejemplo, azul celeste con azul marino.
Contraste de claro-oscuro: Para este tipo de contraste se emplea exclusivamente la escala de grises, incluyendo al blanco y al negro.
Contraste de cantidad: Para lograr un contraste por cantidad, lo importante no es tanto el color si no la distribución. Se utiliza un color en una proporción mucho mayor que el otro, y esta disparidad es la que genera el contraste.
Contraste por complementarios: Tal como su nombre indica, se trata de usar colores que se complementen o algunos de sus derivados.
Fríos y cálidos: Otro de los lineamientos para conseguir grandes combinaciones de colores es el de la temperatura. Podemos distinguir entre colores cálidos (rojos, amarillos, rosas y blanco), que producen sensación de movimiento, animosidad y cercanía, los colores fríos son la otra parte del círculo cromático (azules, verdes, negro), que evocan calma y quietud, aunque también pueden producir sensaciones como soledad o tristeza.
CONCLUSION: los colores son una pieza importante que compone una obra, estos estan clasificados en frupos y son capaces de subdividirsen y sacar una variedad de colores.
TUTORIA 3
ESTRUCTURAS
La estructura es la que gobierna la posición de las formas. Impone un orden y predetermina las interrelaciones. Esta presente cuando hay organización. Puede ser formal, informal, activa, inactiva, visible e invisible.
Estructura formal esta compuesta de lineas estructurales que parecen rígidas, las cuales guían el diseño. Los tipos de estructura formal son: repetición, gradación y radiación.
Estructura semiformal es bastante regular pero tiene una ligera irregularidad. No es necesario que tenga líneas estructurales.
Estructura informal no tiene líneas estructurales estructura libre o indefinida.
Todos los tipos de estructura pueden ser activos e inactivos.
Estructura inactiva se compone de líneas estructurales puramente conceptuales, guían la estructura pero no interfieren con las figuras ni el espacio.
Estructura invisible, son vistas en la mayoría de los casos, las líneas estructurales son conceptuales.
Estructura visible, las líneas estructurales existen, son reales y visibles; deben ser tratadas como una clase especial del módulo, pues se puede interactuar con estas. Pueden ser positivas y negativas.
Estructura repetición es cuando los módulos se colocan con los mismos espacios y regularmente. Es la más simple de las estructuras.
La retícula básica se usa con frecuencia en las estructuras de repetición, son líneas horizontales y verticales medidas que se cruzan. Algunas de sus variaciones son:
– Cambio de proporción.
– Cambio de dirección.
-Direccionamiento.
-Curvatura o quebrantamiento.
-Reflexión
-Combinación
-Divisiones ulteriores (Divisiones dentro de la retícula base)
-Retícula triangular o hexagonal.
Estructura de múltiple repetición, cuando la retícula se compone de mas de una clase de subdivisiones estructurales que son iguales en forma y tamaño. Dos ejemplos son: los taraceados planos matemáticos y las estructuras de formas repetidas.
Repetición de posición, siendo que todos los módulos están colocados de la misma manera dentro de la subdivisión. Esta presente siempre en la estructura inactiva y en la activa no siempre es necesaria.
Superposición de estructuras de repetición, una estructura de repetición puede sobreponerse a otra estructura de sobre posición, estas pueden ser las mismas entre si o no.
GRADACION
Gradación de módulos
“La mayor parte de los elementos visuales o de relación pueden ser utilizados en gradación, solos o combinados, para obtener diversos efectos. Esto supone que los módulos pueden tener gradación de figura, de tamaño, de color, de textura, de dirección, de posición, de espacio y de gravedad. Sin embargo, tres de estos elementos serán descartados de la presente consideración. Uno es el color, que está más allá del objeto de este libro, otro es la textura, y el otro es la gravedad, que depende de los efectos producidos por otros elementos. Eliminados éstos, los restantes pueden reunirse en tres grupos principales: gradación en el plano, gradación espacial y gradación en la figura.” Wucius Wong.
“Dentro de una estructura de repetición, los módulos pueden ser utilizados en gradación, solos o combinados; pueden tener gradación de figura, de tamaño, de color, de textura, de dirección, de espacio y de gravedad.” Logo ¿QUE?
Gradación de Plano
“No afecta a la figura ni al tamaño de los módulos. La relación entre los módulos y el plano de la imagen permanece constante. Pueden distinguirse dos clases de gradación en el plano: Esto indica en gradual cambio de dirección de los módulos. Una figura puede ser rotada sin trasladarse en el plano de la imagen.
Rotación en el plano: Esto indica un gradual cambio de dirección de los modulos. Una figura puede ser rotada sin trasladarse en el plano de la imagen.
Progresión en el plano: Indica un cambio gradual de la posición de los módulos dentro de las subdivisiones estructurales del diseño. Los módulos pueden ascender o descender, trasladarse de un ángulo a otro de las subdivisiones, en una secuencia de movimientos regulares y graduales.
Gradación Espacial
La gradación espacial gradación en el plano, afecta a la figura o al tamaño de los módulos. La relación entre los módulos y el plano de la imagen nunca es constante, Pueden distinguirse dos clases de gradación espacial:
Rotación Espacial o rotación en el plano: Con una separación gradual del plano de la imagen, un modulo puede ser rotado para que veamos cada vez un poco mas del borde y un poco menos del frente, Una figura chata puede verse cada vez mas estrecha hasta convertirse casi en una fina línea
Progresión Espacial o progresión en el plano: Esta es igual al cambio de tamaño de los módulos sugiere la progresión de los módulos en el espacio, hacia adelante o hacia atrás. Los módulos permanecen siempre paralelos al plano de la imagen, pero pueden parecer colocados muy detrás de él cuando son pequeños o delante cuando son grandes.
Gradación en la Figura
Esto se refiere a la secuencia de gradaciones que resulta de un cambio real de la figura. Se sugieren dos clases comunes de gradación en la figura:
Unión o Sustracción: Esto indica el cambio gradual de posiciones de los submódulos, que forman a los módulos por unión o sustracción. La figura y tamaño de cada uno de los submódulos puede asimismo experimentar el mismo tiempo transformaciones graduales
Tensión o comprensión: Esto indica el cambio gradual de la figura de los módulos, por fuerzas internas o externas, La figura aparece como si fuera elástica y resulta fácilmente afectada por cualquier ligero empuje o atracción.
El Camino de la Gradación
Toda forma puede ser gradualmente cambiada hasta convertirse en cualquier otra. Como ocurre ese cambio es algo que queda determinado por el camino de gradación que se elija. Hay múltiples caminos para la gradación. El diseñador puede escoger un camino de gradación en el plano, en el espacio, en la figura o en una combinación de ellos. El camino puede ser directo o dar rodeo.
La Velocidad de Gradación
La cantidad de pasos requeridos para que una figura cambie de una situación a otra determina la velocidad de gradación. Cuando los pasos son pocos, la velocidad es rápida, y cuando son muchos la velocidad es lenta. La velocidad en gradación depende de los efectos que el diseñador quiera obtener. Una gradación rápida provoca saltos visuales, mientras una gradación lenta evoluciona lenta y a veces casi imperceptiblemente. La ilusión óptica es habitualmente el resultado de la gradación lenta.
Modelos de Gradación
En un diseño de gradación, importan dos factores para la construcción del dibujo: la serie de gradación y la dirección del movimiento.
La Serie de Gradación queda marcada por una situación inicial y una situación final. En algunos casos cuando el camino de la gradación no es directo sino indirecto, deben tomarse en consideración las situaciones intermedias.
La dirección del Movimiento se refiere a las orientaciones en las situaciones inicial y final, y su interrelación. Los módulos de la situación inicial pueden ser puestos en fila y procederse a lo largo, a lo ancho o en ambos sentido, con pasos regulares hacia la situación final. Estos pueden ser puestos en fila y procederse a lo largo, a lo ancho o ambos sentidos, también son posibles las diagonales u otras maneras de progresión. Algunos modelos típicos de gradación son:
Una estructura de gradación es similar a una estructura de repetición, excepto en que las subdivisiones estructurales no siguen siendo repetitivas sino que cambian de tamaño, de figura, o ambos, en secuencia gradual o sistemática.
B. Cambio de dirección: Todo el conjunto de líneas estructurales horizontales o verticales o ambas, del ejemplo a). Pueden ser inclinadas a cualquier dirección deseada.
C. Deslizamiento: La hilera completa de subdivisiones estructurales en a) y b) puede deslizada regularmente, para que las subdivisiones ya no sean totalmente vecina ni encimada a la otra.
D. Curvatura, Quebrantamiento: Todo el conjunto de líneas verticales u horizontales o ambas, a), b) y c) puede ser curvado o quebrado gradual o regularmente.
E. Reflexión: Una hilera de subdivisiones estructurales que no estén en ángulo recto, como en b) y en d), puede ser reflejada y repetida en forma alternada o regular.
G. División Ulterior: Las subdivisiones estructurales en todas las estructuras de gradación pueden ser divididas en figuras más pequeñas o complejas.
H. Enrejado Triangular: Este puede ser transformado en una estructura de gradación variando gradualmente el tamaño y la figura de los triángulos.
Gradación Alternada
CONTRASTE
El contraste es muy empleado en aplicaciones de diseño gráfico, como por ejemplo en el diseño de cartelería publicitaria. Mucha gente cree que con el contraste nos referimos a aplicar diversos colores opuestos a las tipografías de los diseños, sin embargo, va mucho más allá. Empleando la técnica del contraste conseguiremos diferenciar elementos resaltando su peso visual en la composición, con ello, también podremos organizarlos en una jerarquía visual y de lectura que logrará crear un efecto visual cuya finalidad es dirigir la atención al mensaje clave ya sea al contrastar los colores, texturas tamaños, o tipografías.
¿Cómo podemos crear y gestionar el contraste?

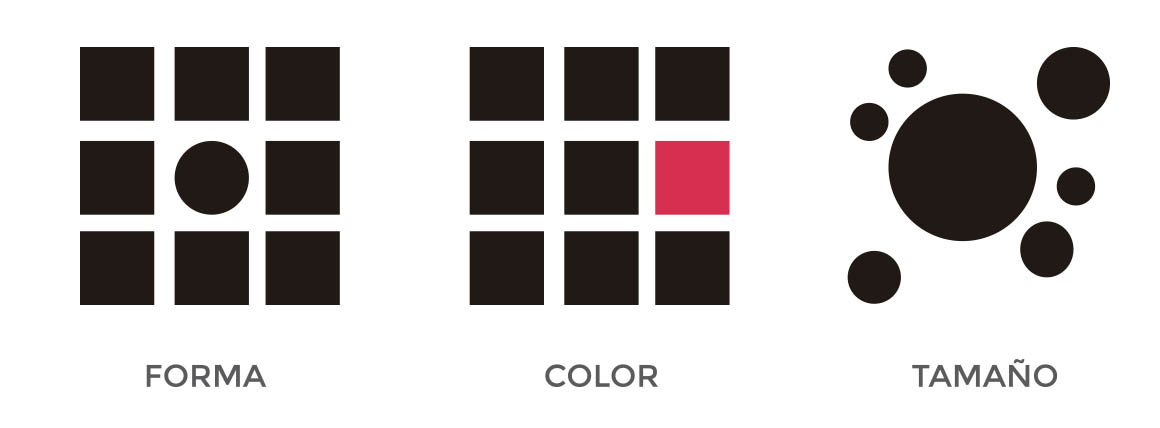
- A través de la forma, con la ruptura del patrón.
- A través del color, se basa en las propiedades del color (tono, valor, saturación).
- A través de relaciones de tamaño de las formas
El contraste, bien empleado, permite destacar de una manera rápida aquellos elementos que queremos resaltar, así que ya sabéis, usado en su justa medida y combinado con el resto de principios del diseño, se convertirá en un aliado en vuestras mesas de trabajo.
CONClUSION: con respecto a la clase que obtuvimos del profesor puedo decir que adquiri conocimientos muy cheveres, el trabajo realizadoen clase sobre los modulos y la gradacion estuvo muy interesante, estos fueroninsumos para tener el trabajo final
INFORMACION TOMADA DE:
https://www.seelecomunicacion.com/principios-diseno-contraste/
https://fundadeldiseno.wordpress.com/2018/03/02/estructura/
.jpeg)
.jpeg)
.jpeg)

.jpeg)
.jpeg)



